Cómo hacer
Qué es una CDN ? y cómo hacer para configurarla en WordPress
CDN es el acrónimo de Content Delivery Network. Dicho así tampoco aclara mucho, ¿no? Una CDN es una red de servidores que replican el contenido de una web entre varias máquinas, para hacer que esté siempre disponible y que además sea accesible de una forma más rápida.
Pongamos un ejemplo. Si tienes un blog alojado en un hosting, todo el contenido del mismo lo servirá ese hosting, usando su propio ancho de banda. Si aún no tienes muchas visitas, puede que no tengas mayor problema, pero si tu blog empieza a crecer, el ancho de banda se puede ir colapsando. Aún peor, imagina que un día das con tu súper-post, que atrae a miles de visitas y se te cae el hosting, o tardan tanto tiempo en acceder a tu página que acaban no leyendo el artículo. Un CDN, entre otras cosas, evita esto.
Al estar tu contenido repartido entre varios servidores la carga y el ancho de banda se reparten, por lo que es mucho menos probable que tu hosting se sature. De esta forma podrás asegurar que no se te caiga el servidor o que responda más rápido.
En general, las CDNs son de pago (la más famosas son Akamai y Amazon Cloud Front), sin embargo puedes usar ya mismo en tu blog una CDN gratuita, CoralCDN. Es una red P2P destinada a alojar el contenido de los usuarios en varios servidores. De forma muy simple, para usar CoralCDN basta con añadir .nyud.net a la URL que queramos que use CoralCDN.
Por ejemplo, podéis probar a poner esta URL en vuestro navegador: http://www.todowp.org.nyud.net. Lo que ocurrirá en ese momento es que la página web se cargará normalmente, pero tratará de usar y descargar el contenido de los servidores de CoralCDN, y no sólo de nuestro hosting.
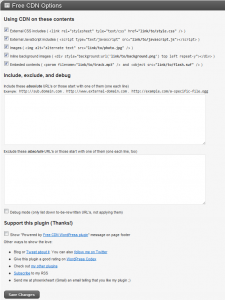
¿Cómo puedes usar esta red desde WordPress? Muy sencillo, mediante el plugin FreeCDN (website de FreeCDN). Una vez instalado, en el panel de administración del plugin solo tenéis que activar aquellos elementos que os gustaría que pasaran por CoralCDN:
JavaScripts, imágenes, CSS, HTMLs… El plugin insertará automáticamente .nyud.net y hará que estos contenidos se alojen en CoralCDN y que se descarguen de ahí. Si no queréis que ciertos contenidos se carguen, también se puede configurar para añadirlos o quitarlos específicamente. Podéis ver el efecto de su uso en la siguiente captura de Firebug:
Se puede ver como varios archivos JavaScript y CSS han sido servidos por CoralCDN. Puede ocurrir que al activar el plugin algunos de vuestros elementos no se vean bien por problemas con los estilos. Si os ocurre esto, podéis utilizar los paneles de exclude, para indicar que el contenido de los CSS no lo tenga en cuenta.
En resumen, el uso de CoralCDN y FreeCDN en WordPress os permitirá, de una forma muy fácil, optimizar vuestro blog haciendo que la carga de ciertos elementos de la página, y parte del ancho de banda de vuestro hosting, usen una CDN gratuita.